728x90
반응형
ListView class - widgets library - Dart API
A scrollable list of widgets arranged linearly. ListView is the most commonly used scrolling widget. It displays its children one after another in the scroll direction. In the cross axis, the children are required to fill the ListView. If non-null, the ite
api.flutter.dev
기본형
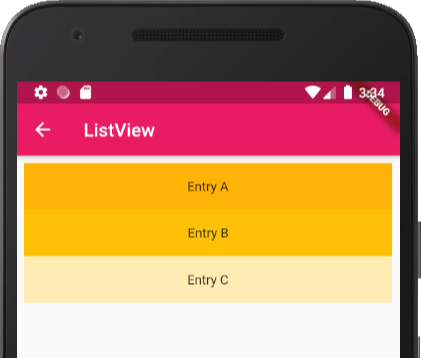
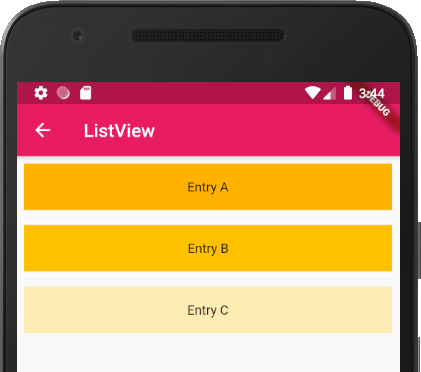
ListView(
padding: const EdgeInsets.all(8),
children: <Widget>[
Container(
height: 50,
color: Colors.amber[600],
child: const Center(child: Text('Entry A')),
),
Container(
height: 50,
color: Colors.amber[500],
child: const Center(child: Text('Entry B')),
),
Container(
height: 50,
color: Colors.amber[100],
child: const Center(child: Text('Entry C')),
),
],
)
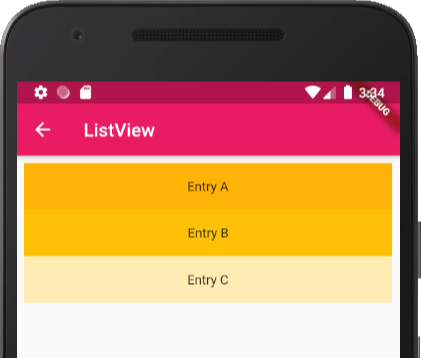
배열을 미리 선언하고 사용하는 방법입니다.
itemBuilder 를 통해 반복해서 항목을 생성합니다.
final List<String> entries = <String>['A', 'B', 'C'];
final List<int> colorCodes = <int>[600, 500, 100];
ListView.builder(
padding: const EdgeInsets.all(8),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
color: Colors.amber[colorCodes[index]],
child: Center(child: Text('Entry ${entries[index]}')),
);
}
);
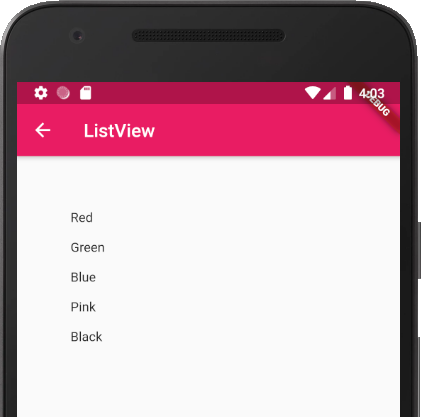
class ListViewPage extends StatelessWidget {
final List<String> entries = <String>['Red', 'Green', 'Blue', 'Pink', 'Black'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ListView'),
),
body: ListView.builder(
padding: const EdgeInsets.all(50.0),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
padding: EdgeInsets.all(8.0),
// height: 50,
// color: Colors.amber[colorCodes[index]],
child: Text('${entries[index]}')
);
}
)
);
}
}
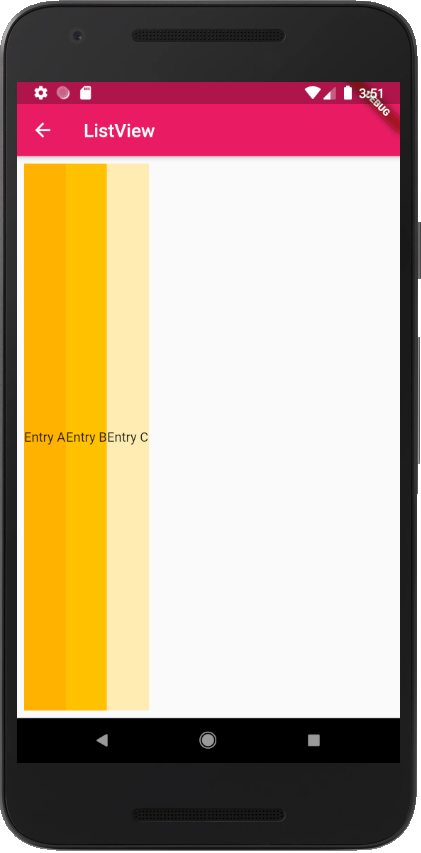
수평으로 나열
scrollDirection 속성에 Axis.horizontal 을 쓰시면 됩니다.
ListView.builder(
scrollDirection: Axis.horizontal,
....
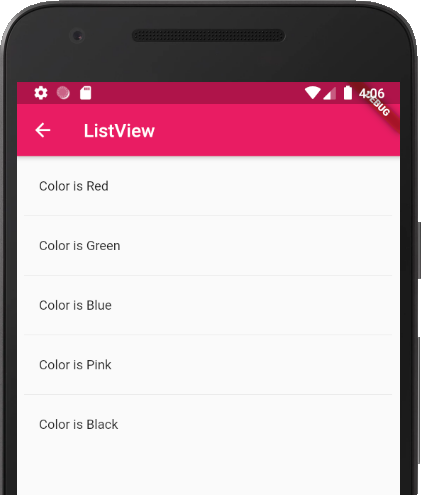
구분선 생성
final List<String> entries = <String>['A', 'B', 'C'];
final List<int> colorCodes = <int>[600, 500, 100];
ListView.separated(
padding: const EdgeInsets.all(8),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
color: Colors.amber[colorCodes[index]],
child: Center(child: Text('Entry ${entries[index]}')),
);
},
separatorBuilder: (BuildContext context, int index) => const Divider(),
);
class ListViewPage extends StatelessWidget {
final List<String> entries = <String>['Red', 'Green', 'Blue', 'Pink', 'Black'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ListView'),
),
body: ListView.separated(
padding: const EdgeInsets.all(8),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
padding: const EdgeInsets.all(16),
child: Text('Color is ${entries[index]}'),
);
},
separatorBuilder: (BuildContext context, int index) => const Divider(),
)
);
}
}
반응형
'Application > Flutter' 카테고리의 다른 글
| 플러터(Flutter) PageView 사용하기 (0) | 2020.08.06 |
|---|---|
| 플러터(Flutter) ListView 를 활용한 이미지뷰어 만들기 (0) | 2020.08.06 |
| 플러터(Flutter) 멀티 페이지 라우트 설정하기 : Navigator.pushNamed (0) | 2020.08.04 |
| 플러터(Flutter) 페이지 이동하기 : Navigator (0) | 2020.08.04 |
| 플러터(Flutter) 메뉴 만들기 -2 : ListView / ListTitle (0) | 2020.08.04 |