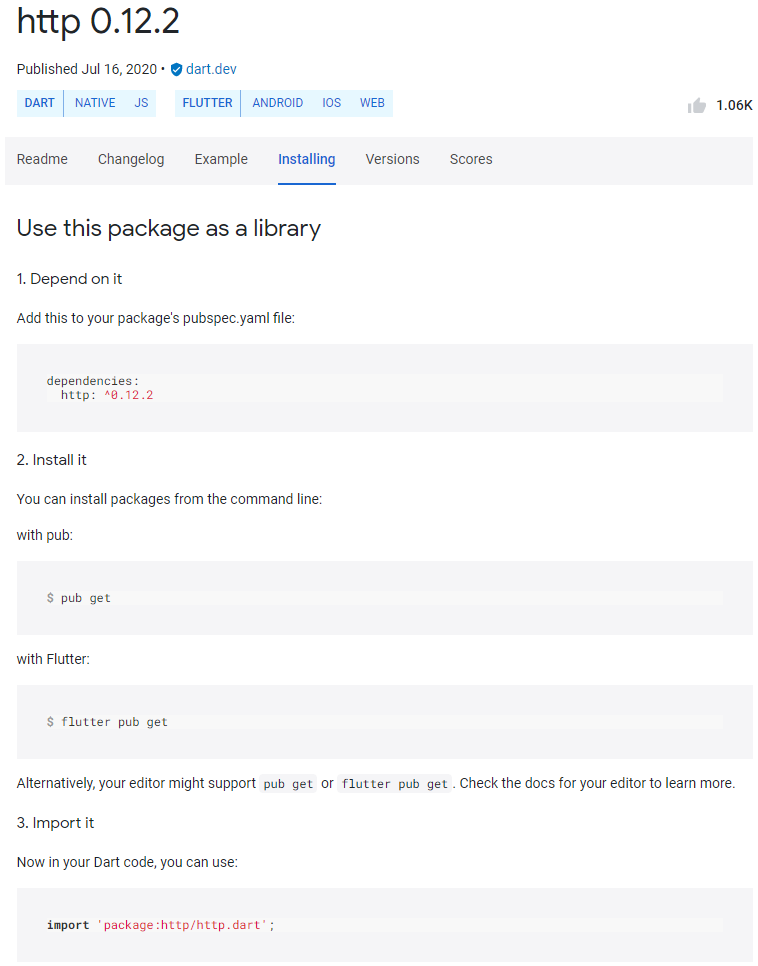
패키지 추가
pubspec.yaml 파일에 http 패키지를 추가하고 pub get 혹은 flutter pub get 명령어로 해당 패키지를 설치합니다.
pubspec.yaml
name: http_1
description: A new Flutter project.
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
http: ^0.12.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true

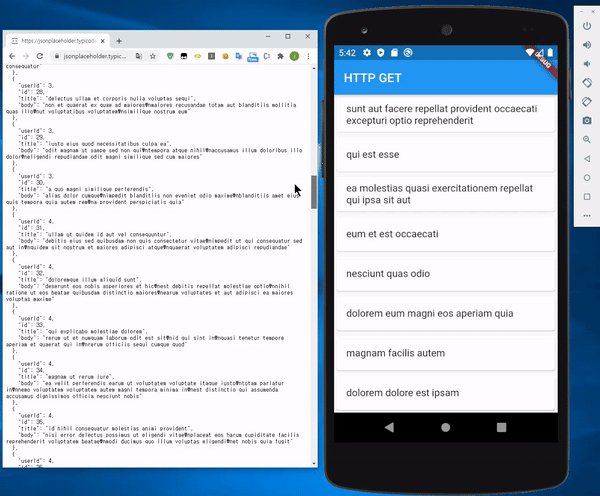
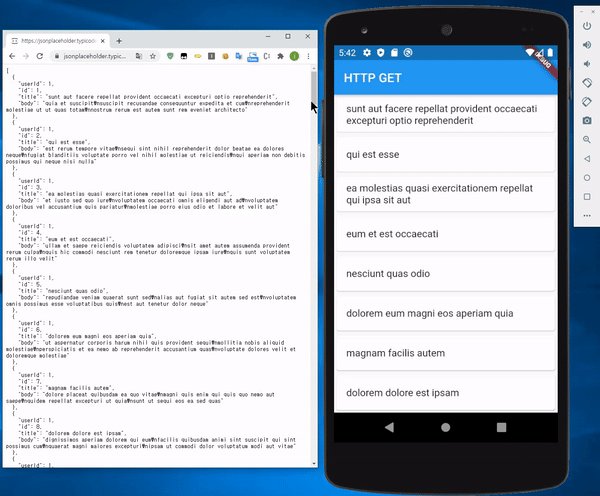
예제
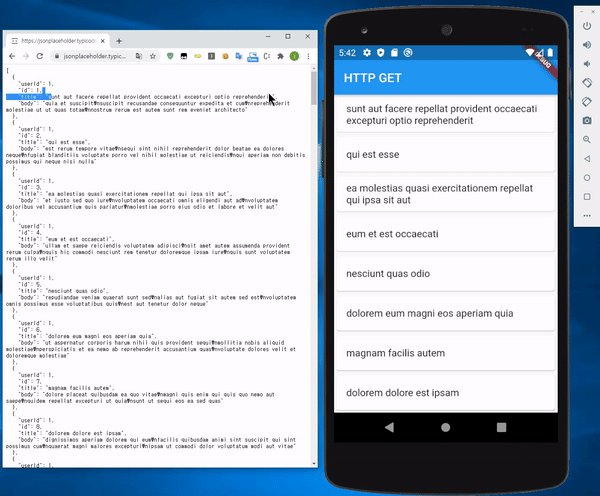
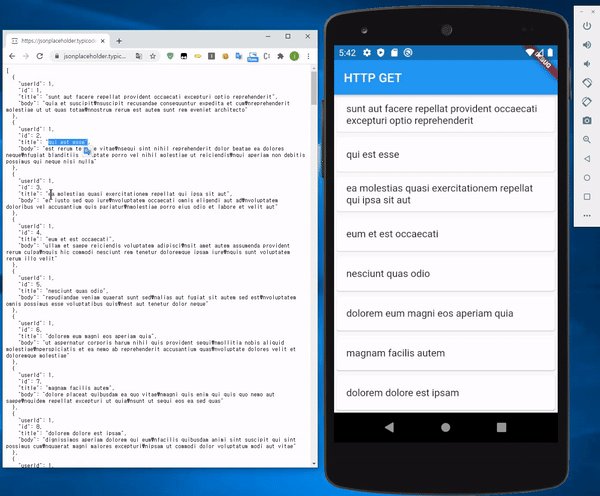
아래 참고 링크에 단일 데이터를 가져오는 코드를 수정해서 JSON Array 를 ListView.builder 를 통해서 동적인 ListView 로 구성했습니다.
import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
Future<List<Post>> fetchPost() async {
final response =
await http.get('https://jsonplaceholder.typicode.com/posts');
if (response.statusCode == 200) {
List list = jsonDecode(response.body);
var postList = list.map((element) => Post.fromJson(element)).toList();
return postList;
} else {
throw Exception('Failed to load post');
}
}
class Post {
final int userId;
final int id;
final String title;
final String body;
Post({this.userId, this.id, this.title, this.body});
factory Post.fromJson(Map<String, dynamic> json) {
return Post(
userId: json['userId'],
id: json['id'],
title: json['title'],
body: json['body'],
);
}
}
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
MyApp({Key key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Future<List<Post>> postList;
@override
void initState() {
super.initState();
postList = fetchPost();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'jvvp',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('HTTP GET'),
),
body: Center(
child: FutureBuilder<List<Post>>(
future: postList,
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data.length,
itemBuilder: (context, index){
Post post = snapshot.data[index];
return Card(
child: ListTile(
title: Text(post.title),
)
);
},
);
} else if (snapshot.hasError) {
return Text("${snapshot.error}");
}
return CircularProgressIndicator();
},
),
),
),
);
}
}
패키지를 import 할 때는 다음과 같이 합니다.
import 'package:http/http.dart' as http;
HTTP GET 요청을 통해 JSON Array 응답을 Post 객체 List 로 반환하는 함수입니다.
지난 포스팅에서 JSON 다루는 방법을 소개했었습니다.
Future<List<Post>> fetchPost() async {
final response =
await http.get('https://jsonplaceholder.typicode.com/posts');
if (response.statusCode == 200) {
List list = jsonDecode(response.body);
var postList = list.map((element) => Post.fromJson(element)).toList();
return postList;
} else {
throw Exception('Failed to load post');
}
}
initState() 를 통해 해당 클래스가 호출되면 Post 객체의 list 를 가져옵니다.
body 에는 ListView.builder 를 통해 list 의 크기만큼 Card Widget 를 생성하여 Title 을 출력합니다.
class _MyAppState extends State<MyApp> {
Future<List<Post>> postList;
@override
void initState() {
super.initState();
postList = fetchPost();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'jvvp',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('HTTP GET'),
),
body: Center(
child: FutureBuilder<List<Post>>(
future: postList,
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data.length,
itemBuilder: (context, index){
Post post = snapshot.data[index];
return Card(
child: ListTile(
title: Text(post.title),
)
);
},
);
} else if (snapshot.hasError) {
return Text("${snapshot.error}");
}
return CircularProgressIndicator();
},
),
),
),
);
}
}

참고
인터넷에서 데이터 가져오기
인터넷을 통해 데이터를 가져오는 것은 대부분의 앱에서 필수적입니다. 다행스럽게도, Dart와 Flutter는이러한 유형의 작업을 위해 도구를 제공합니다.여기서는 아래와 같은 단계로 진행합니다: 1.
flutter-ko.dev
JSONPlaceholder - Fake online REST API for developers
Intro JSONPlaceholder is a free online REST API that you can use whenever you need some fake data. It's great for tutorials, testing new libraries, sharing code examples, ... Example Run this code in a console or from any site: fetch('https://jsonplacehold
jsonplaceholder.typicode.com
'Application > Flutter' 카테고리의 다른 글
| 플러터(Flutter) 유튜브 재생하기 (0) | 2020.08.26 |
|---|---|
| 플러터(Flutter) 파일 읽고 쓰기 (0) | 2020.08.25 |
| 플러터(Flutter) SQLite 를 활용한 메모장 구현 -1 (0) | 2020.08.10 |
| 플러터(Flutter) PageView 사용하기 (0) | 2020.08.06 |
| 플러터(Flutter) ListView 를 활용한 이미지뷰어 만들기 (0) | 2020.08.06 |