728x90
반응형
패키지
flutter_youtube 패키지를 추가합니다.
pubspec.yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
flutter_youtube: "^2.0.0+1"
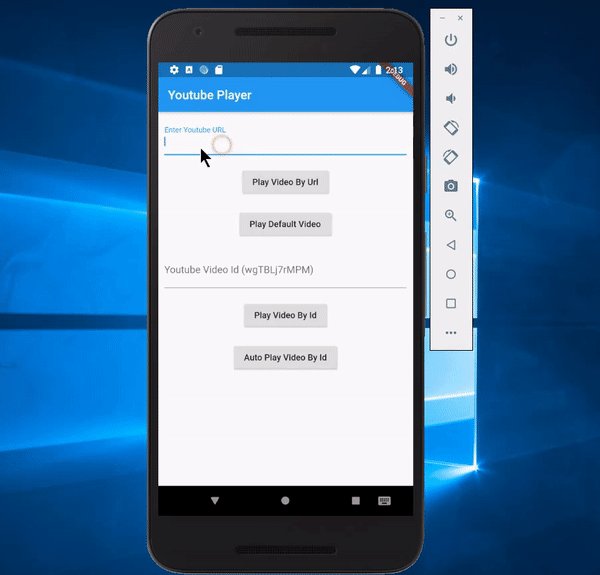
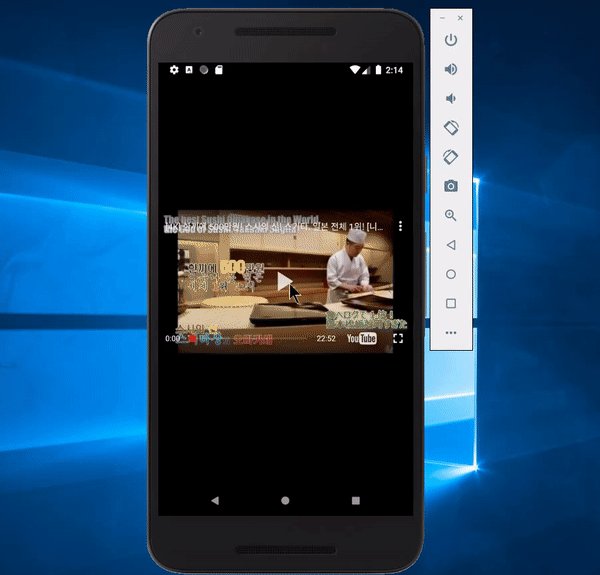
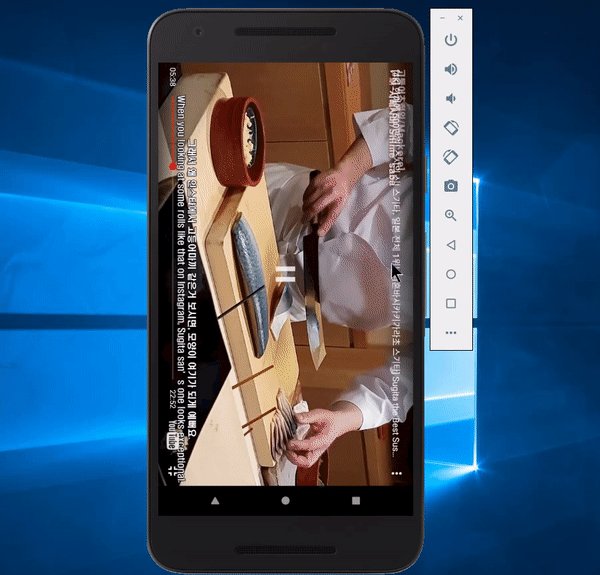
예제
참고 링크의 example 코드를 가져왔습니다.
기본적으로 Youtube API Key 를 발급받아 사용하는데 재생하는데는 문제가 없었습니다.
import 'package:flutter/material.dart';
import 'package:flutter_youtube/flutter_youtube.dart';
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
TextEditingController textEditingControllerUrl = new TextEditingController();
TextEditingController textEditingControllerId = new TextEditingController();
@override
initState() {
super.initState();
}
void playYoutubeVideo() {
FlutterYoutube.playYoutubeVideoByUrl(
apiKey: "<API_KEY>",
videoUrl: "https://www.youtube.com/watch?v=wgTBLj7rMPM",
);
}
void playYoutubeVideoEdit() {
FlutterYoutube.onVideoEnded.listen((onData) {
//perform your action when video playing is done
});
FlutterYoutube.playYoutubeVideoByUrl(
apiKey: "<API_KEY>",
videoUrl: textEditingControllerUrl.text,
);
}
void playYoutubeVideoIdEdit() {
FlutterYoutube.onVideoEnded.listen((onData) {
//perform your action when video playing is done
});
FlutterYoutube.playYoutubeVideoById(
apiKey: "<API_KEY>",
videoId: textEditingControllerId.text,
);
}
void playYoutubeVideoIdEditAuto() {
FlutterYoutube.onVideoEnded.listen((onData) {
//perform your action when video playing is done
});
FlutterYoutube.playYoutubeVideoById(
apiKey: "<API_KEY>",
videoId: textEditingControllerId.text,
autoPlay: true);
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: new Text('Youtube Player'),
),
body: new SingleChildScrollView(
child: new Column(
children: <Widget>[
new Padding(
padding: const EdgeInsets.all(10.0),
child: new TextField(
controller: textEditingControllerUrl,
decoration:
new InputDecoration(labelText: "Enter Youtube URL"),
),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new RaisedButton(
child: new Text("Play Video By Url"),
onPressed: playYoutubeVideoEdit),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new RaisedButton(
child: new Text("Play Default Video"),
onPressed: playYoutubeVideo),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new TextField(
controller: textEditingControllerId,
decoration: new InputDecoration(
labelText: "Youtube Video Id (wgTBLj7rMPM)"),
),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new RaisedButton(
child: new Text("Play Video By Id"),
onPressed: playYoutubeVideoIdEdit),
),
new Padding(
padding: const EdgeInsets.all(10.0),
child: new RaisedButton(
child: new Text("Auto Play Video By Id"),
onPressed: playYoutubeVideoIdEditAuto),
),
],
),
),
),
);
}
}

참고
ponnamkarthik/FlutterYoutube
Flutter Plugin to play youtube Videos. Contribute to ponnamkarthik/FlutterYoutube development by creating an account on GitHub.
github.com
시작하기 | YouTube Data API | Google Developers
소개 이 문서는 YouTube와 상호작용할 수 있는 애플리케이션을 개발하려는 개발자를 위해 작성되었습니다. 여기에서는 YouTube 및 API의 기본 개념에 대해 설명합니다. 또한 API가 지원하는 다양한 기
developers.google.com
반응형
'Application > Flutter' 카테고리의 다른 글
| 플러터(Flutter) 파일 읽고 쓰기 (0) | 2020.08.25 |
|---|---|
| 플러터(Flutter) HTTP 통신 알아보기 -1 (0) | 2020.08.20 |
| 플러터(Flutter) SQLite 를 활용한 메모장 구현 -1 (0) | 2020.08.10 |
| 플러터(Flutter) PageView 사용하기 (0) | 2020.08.06 |
| 플러터(Flutter) ListView 를 활용한 이미지뷰어 만들기 (0) | 2020.08.06 |