728x90

리소스 경로잡기
Static Files — Flask Documentation (1.1.x)
Static Files The authentication views and templates work, but they look very plain right now. Some CSS can be added to add style to the HTML layout you constructed. The style won’t change, so it’s a static file rather than a template. Flask automatical
flask.palletsprojects.com
static 디렉터리안에 리소스를 넣으면 상대 경로(static == .)로 접근 가능하다는 내용입니다.

지난 포스팅에서 리소스 경로를 잡아주지 않아서 이렇게 나왔었죠.

다음과 같이
<link rel="stylesheet" href="assets/css/main.css" /><link rel="stylesheet" href="{{ url_for('static', filename='css/main.css' )}}" />
base.html 전체를 수정해봅니다.
Before
더보기
<!DOCTYPE HTML>
<!--
Retrospect by TEMPLATED
templated.co @templatedco
Released for free under the Creative Commons Attribution 3.0 license (templated.co/license)
-->
<html>
<head>
<title>Generic - Retrospect by TEMPLATED</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]-->
<link rel="stylesheet" href="assets/css/main.css" />
<!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]-->
<!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]-->
</head>
<body>
<!-- Header -->
<header id="header">
<h1><a href="index.html">Retrospect</a></h1>
<a href="#nav">Menu</a>
</header>
<!-- Nav -->
<nav id="nav">
<ul class="links">
<li><a href="index.html">Home</a></li>
<li><a href="generic.html">Generic</a></li>
<li><a href="elements.html">Elements</a></li>
</ul>
</nav>
<!-- Main -->
{% block content %}
<section id="main" class="wrapper">
<div class="container">
<header class="major special">
<h2>{% block title %}{% endblock %}</h2>
<!-- <p>Lorem ipsum dolor sit amet nullam id egestas urna aliquam</p> -->
</header>
<!-- <a href="#" class="image fit"><img src="images/pic11.jpg" alt="" /></a> -->
<!-- <p>Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit accumsan sapien blandit ac amet faucibus aliquet placerat commodo. Interdum ante aliquet commodo accumsan vis phasellus adipiscing. Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor. Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan commodo odio cubilia ac eu interdum placerat placerat arcu commodo lobortis adipiscing semper ornare pellentesque.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet blandit adipiscing arcu ante.</p> -->
</div>
</section>
{% endblock %}
<!-- Footer -->
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon fa-facebook">
<span class="label">Facebook</span>
</a></li>
<li><a href="#" class="icon fa-twitter">
<span class="label">Twitter</span>
</a></li>
<li><a href="#" class="icon fa-instagram">
<span class="label">Instagram</span>
</a></li>
<li><a href="#" class="icon fa-linkedin">
<span class="label">LinkedIn</span>
</a></li>
</ul>
<ul class="copyright">
<li>© Untitled.</li>
<li>Images: <a href="http://unsplash.com">Unsplash</a>.</li>
<li>Design: <a href="http://templated.co">TEMPLATED</a>.</li>
</ul>
</div>
</footer>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
</html>
After
더보기
<!DOCTYPE HTML>
<!--
Retrospect by TEMPLATED
templated.co @templatedco
Released for free under the Creative Commons Attribution 3.0 license (templated.co/license)
-->
<html>
<head>
<title>Generic - Retrospect by TEMPLATED</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]-->
<link rel="stylesheet" href="{{ url_for('static', filename='css/main.css' )}}" />
<!-- <link rel="stylesheet" href="assets/css/main.css" /> -->
<!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]-->
<!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]-->
</head>
<body>
<!-- Header -->
<header id="header">
<h1><a href="index.html">Retrospect</a></h1>
<a href="#nav">Menu</a>
</header>
<!-- Nav -->
<nav id="nav">
<ul class="links">
<li><a href="index.html">Home</a></li>
<li><a href="generic.html">Generic</a></li>
<li><a href="elements.html">Elements</a></li>
</ul>
</nav>
<!-- Main -->
{% block content %}
<section id="main" class="wrapper">
<div class="container">
<header class="major special">
<h2>{% block title %}{% endblock %}</h2>
<!-- <p>Lorem ipsum dolor sit amet nullam id egestas urna aliquam</p> -->
</header>
<!-- <a href="#" class="image fit"><img src="images/pic11.jpg" alt="" /></a> -->
<!-- <p>Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit accumsan sapien blandit ac amet faucibus aliquet placerat commodo. Interdum ante aliquet commodo accumsan vis phasellus adipiscing. Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor. Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan commodo odio cubilia ac eu interdum placerat placerat arcu commodo lobortis adipiscing semper ornare pellentesque.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet blandit adipiscing arcu ante.</p> -->
</div>
</section>
{% endblock %}
<!-- Footer -->
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon fa-facebook">
<span class="label">Facebook</span>
</a></li>
<li><a href="#" class="icon fa-twitter">
<span class="label">Twitter</span>
</a></li>
<li><a href="#" class="icon fa-instagram">
<span class="label">Instagram</span>
</a></li>
<li><a href="#" class="icon fa-linkedin">
<span class="label">LinkedIn</span>
</a></li>
</ul>
<ul class="copyright">
<li>© Untitled.</li>
<li>Images: <a href="http://unsplash.com">Unsplash</a>.</li>
<li>Design: <a href="http://templated.co">TEMPLATED</a>.</li>
</ul>
</div>
</footer>
<!-- Scripts -->
<script src="{{ url_for('static', filename='js/jquery.min.js' )}}"></script>
<!-- <script src="assets/js/jquery.min.js"></script> -->
<script src="{{ url_for('static', filename='js/skel.min.js' )}}"></script>
<!-- <script src="assets/js/skel.min.js"></script> -->
<script src="{{ url_for('static', filename='js/util.js' )}}"></script>
<!-- <script src="assets/js/util.js"></script> -->
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="{{ url_for('static', filename='js/main.js' )}}"></script>
<!-- <script src="assets/js/main.js"></script> -->
</body>
</html>
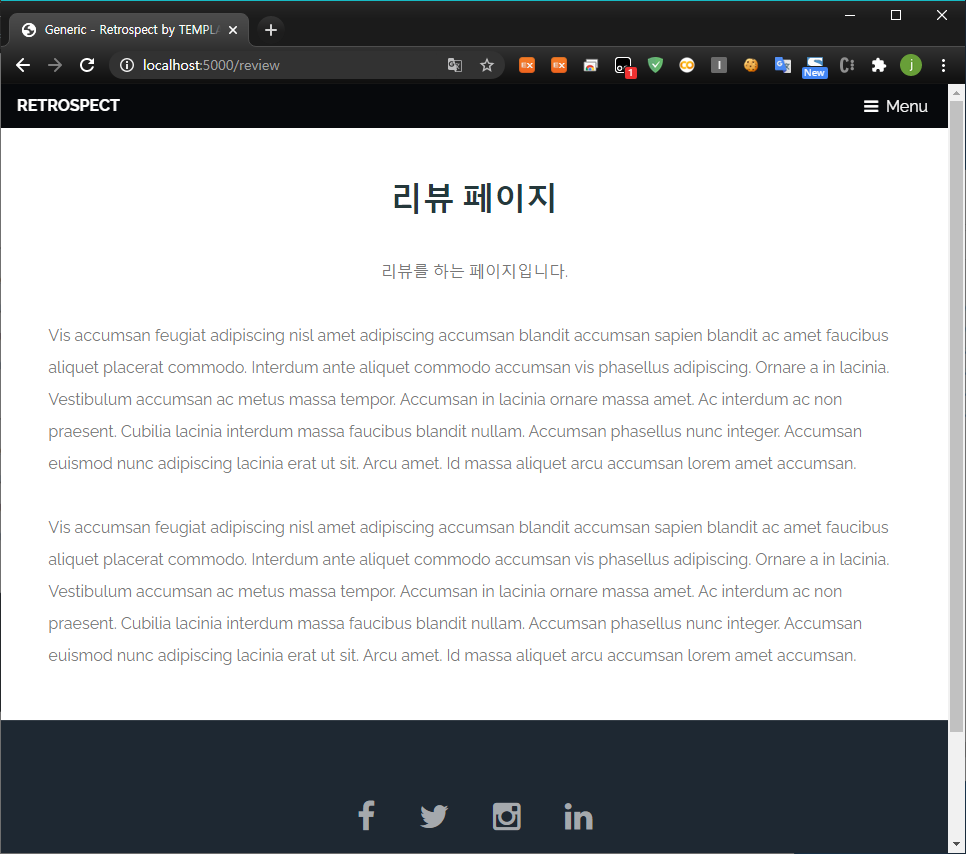
리소스는 정상적으로 불러와졌습니다.
그런데 본문 내용이 CSS가 적용되지 않았습니다.

지난 포스팅에서 content 블록을 다음과 같이 지정했었는데요.
다시 보니, 이렇게 쓰면 안의 태그들이 없어지고 재정의 되므로 CSS가 적용이 안되었습니다.
<!-- Main -->
{% block content %}
<section id="main" class="wrapper">
<div class="container">
<header class="major special">
<h2>{% block title %}{% endblock %}</h2>
<!-- <p>Lorem ipsum dolor sit amet nullam id egestas urna aliquam</p> -->
</header>
<!-- <a href="#" class="image fit"><img src="images/pic11.jpg" alt="" /></a> -->
<!-- <p>Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit accumsan sapien blandit ac amet faucibus aliquet placerat commodo. Interdum ante aliquet commodo accumsan vis phasellus adipiscing. Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor. Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan commodo odio cubilia ac eu interdum placerat placerat arcu commodo lobortis adipiscing semper ornare pellentesque.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet blandit adipiscing arcu ante.</p> -->
</div>
</section>
{% endblock %}
다음과 같이 상위 태그 안으로 블록을 넣었습니다.
타이틀 설명을 나타내는 {% block desc %}{% endblock %} 도 추가해보았습니다.
<!-- Main -->
<section id="main" class="wrapper">
<div class="container">
<header class="major special">
<h2>{% block title %}{% endblock %}</h2>
<p>{% block desc %}{% endblock %}</p>
<!-- <p>Lorem ipsum dolor sit amet nullam id egestas urna aliquam</p> -->
</header>
{% block content %}{% endblock %}
<!-- <a href="#" class="image fit"><img src="images/pic11.jpg" alt="" /></a> -->
<!-- <p>Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit accumsan sapien blandit ac amet faucibus aliquet placerat commodo. Interdum ante aliquet commodo accumsan vis phasellus adipiscing. Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor. Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan commodo odio cubilia ac eu interdum placerat placerat arcu commodo lobortis adipiscing semper ornare pellentesque.</p> -->
<!-- <p>Amet nibh adipiscing adipiscing. Commodo ante vis placerat interdum massa massa primis. Tempus condimentum tempus non ac varius cubilia adipiscing placerat lorem turpis at. Aliquet lorem porttitor interdum. Amet lacus. Aliquam lobortis faucibus blandit ac phasellus. In amet magna non interdum volutpat porttitor metus a ante ac neque. Nisi turpis. Commodo col. Interdum adipiscing mollis ut aliquam id ante adipiscing commodo integer arcu amet blandit adipiscing arcu ante.</p> -->
</div>
</section>
index.html 도 수정
{% extends 'base.html' %}
{% block title %} 메인 페이지 {% endblock %}
{% block desc %} 메인을 나타내는 페이지입니다.{% endblock %}
{% block content %}
<p>Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit accumsan sapien blandit ac amet faucibus aliquet placerat commodo. Interdum ante aliquet commodo accumsan vis phasellus adipiscing. Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor. Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.</p>
<p>Vis accumsan feugiat adipiscing nisl amet adipiscing accumsan blandit accumsan sapien blandit ac amet faucibus aliquet placerat commodo. Interdum ante aliquet commodo accumsan vis phasellus adipiscing. Ornare a in lacinia. Vestibulum accumsan ac metus massa tempor. Accumsan in lacinia ornare massa amet. Ac interdum ac non praesent. Cubilia lacinia interdum massa faucibus blandit nullam. Accumsan phasellus nunc integer. Accumsan euismod nunc adipiscing lacinia erat ut sit. Arcu amet. Id massa aliquet arcu accumsan lorem amet accumsan.</p>
{% endblock %}
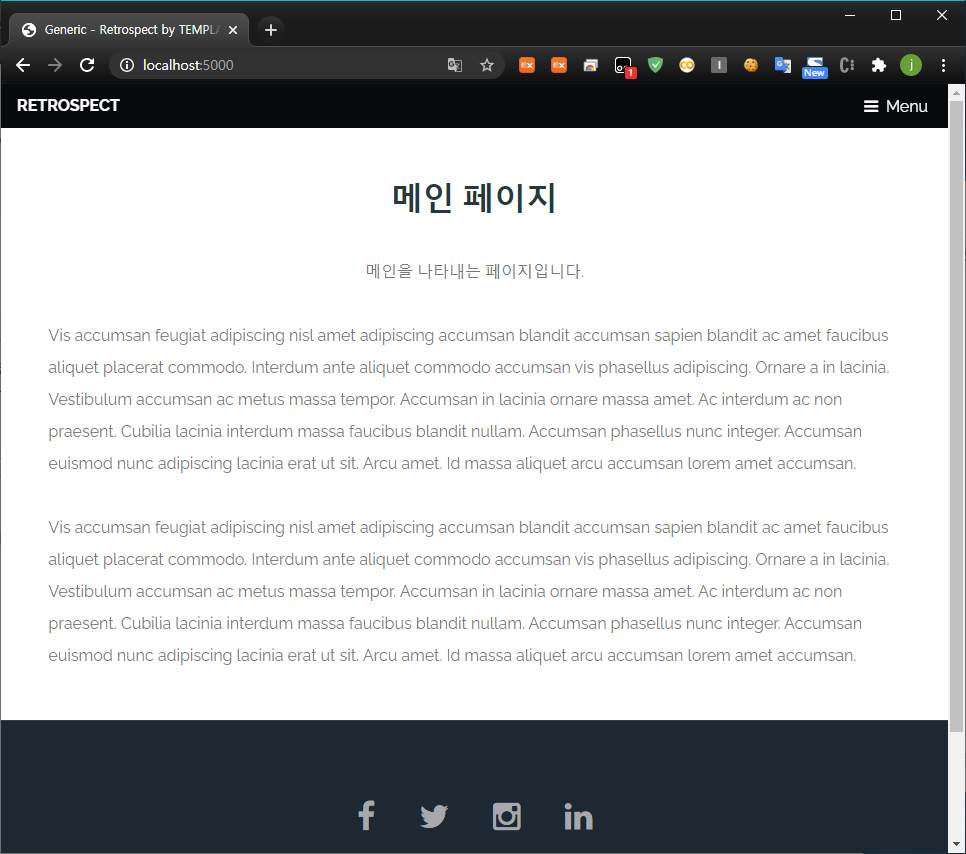
정상 작동합니다.


'Application > Flask' 카테고리의 다른 글
| 파이썬 Flask render_template() 데이터 전달 / for 문 사용 (2) | 2020.07.29 |
|---|---|
| 파이썬 Flask 리다이렉트(Redirect)와 에러 페이지 (0) | 2020.07.29 |
| 파이썬 Flask 반응형 템플릿 구해서 고치기 -1 : 무료 템플릿 다운로드 (0) | 2020.07.29 |
| 파이썬 Flask 템플릿(Templates) 사용하기 : 문서 읽어보기 (0) | 2020.07.28 |
| 파이썬 Flask 시작하기 (0) | 2020.07.23 |