728x90
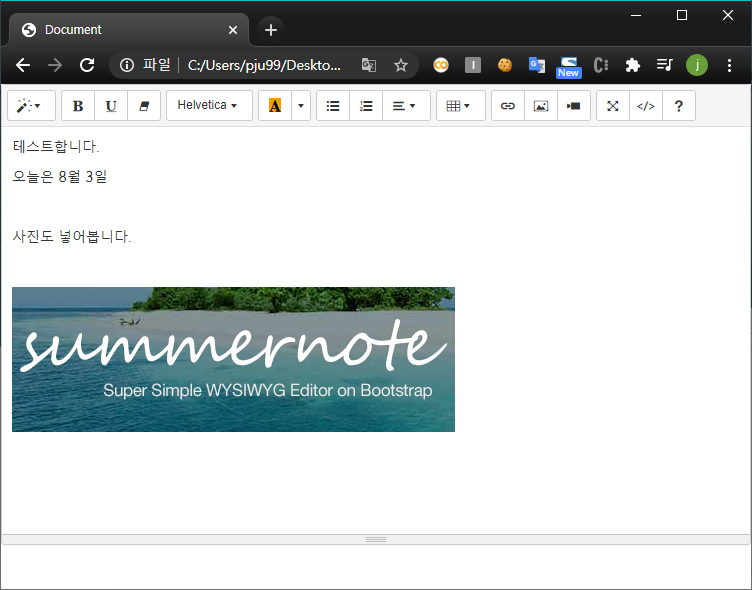
Summernote
- Bootstrap을 기반으로 디자인 된 WYSIWYG editor 이다.
- 업로드 기능을 지원하지 않는다.
Summernote - Super Simple WYSIWYG editor
summernote.org
사용방법
아래 가이드를 참조했습니다.
Summernote - Super Simple WYSIWYG editor
Get Summernote
summernote.org
Summernote 는 bootstrap 기반이므로 jquery, bootstrap 을 불러옵니다. (CDN 이용)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<script>
$(document).ready(function() {
$('#summernote').summernote();
});
</script>
</head>
<body>
<div id="summernote"></div>
</body>
</html>
높이 , 포커스 설정
$('#summernote').summernote({
height: 300,
minHeight: null,
maxHeight: null,
focus: true
});

'Language > Javascript' 카테고리의 다른 글
| jQuery Ajax / hightcharts / Bithum API 비트코인 실시간 그래프 그리기 (0) | 2020.08.12 |
|---|---|
| 네이버 SmartEditor2 사용하기 (0) | 2020.08.03 |
| jQuery highcharts 를 이용한 실시간 그래프 그리기 (3) | 2020.07.28 |
| jQuery Highcharts 를 이용한 그래프 그리기 -1 (0) | 2020.07.28 |
| jQuery Ajax 다루기 -1 : GET / POST (1) | 2020.07.28 |