728x90
소개
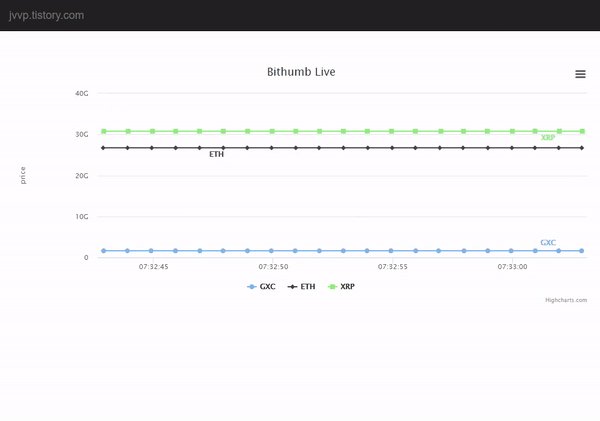
비동기 통신(jQuery Ajax)으로 Bithum API 을 이용해서 실시간 그래프 그리는 것을 알아보겠습니다.
다음 결과들은 거래 금액 데이터를 사용했습니다.
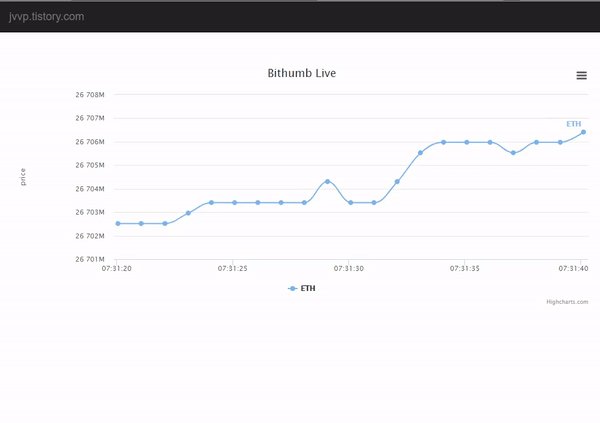
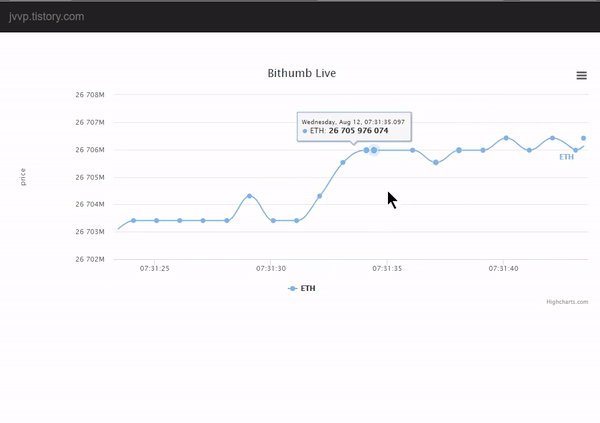
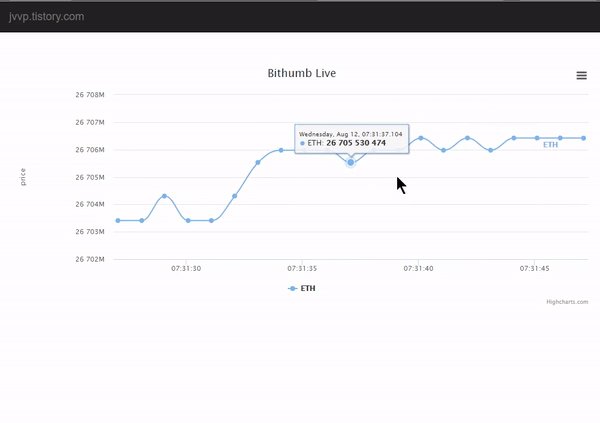
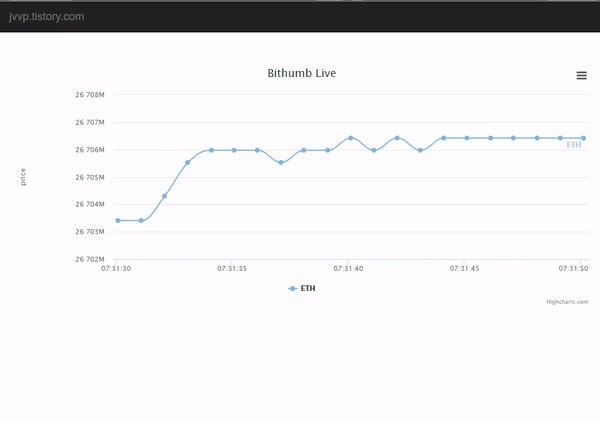
이더리움

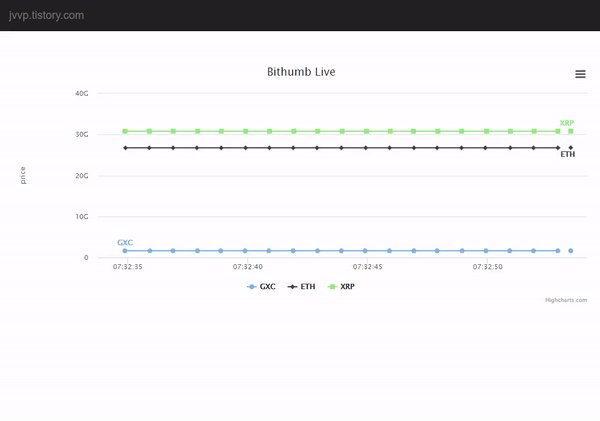
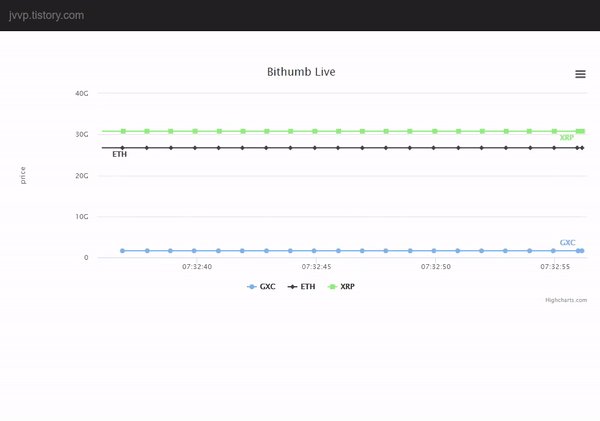
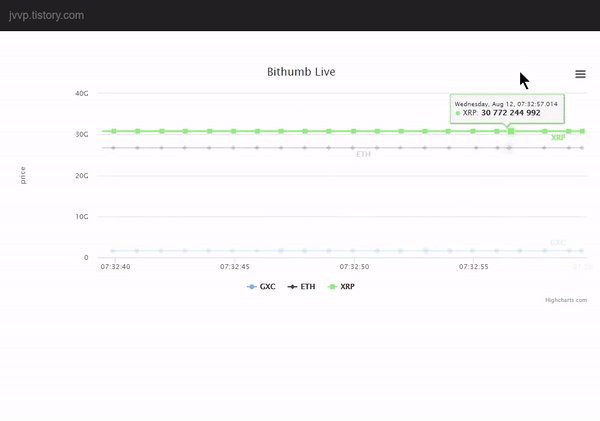
알파체잉, 이더리움, 리플

참고
아래 링크들을 참고했습니다.
No.1 가상자산 플랫폼, 빗썸
비트코인, 이더리움, 비트코인캐시, 리플, 라이트코인, 대시, 모네로, 비트코인골드, 이오스, 이더리움클래식, 퀀텀, 제트캐시, 실시간 시세, 쉽고 안전한 거래
www.bithumb.com
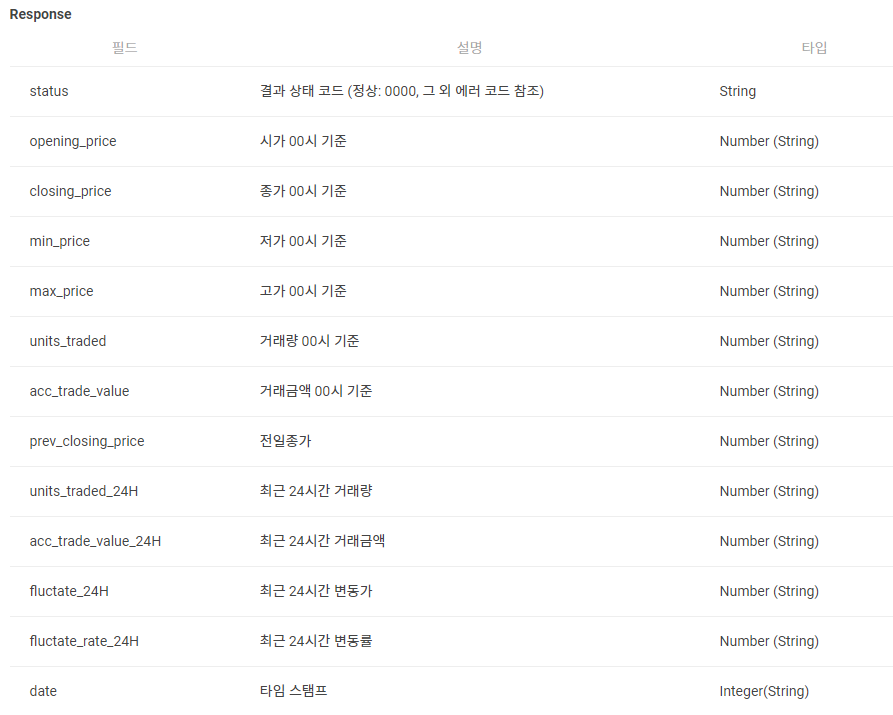
Bithumb API 응답 유형들입니다.

Highcharts
#Live data There are basically two ways of working with a live data feed from the server in Highcharts. Use the data module with polling. This is the simple, configuration-only way.Set up your own data connection and use Highcharts' API methods to keep the
www.highcharts.com
코드
지난 hightcharts 이용한 실시간 그래프 그리기 포스팅의 코드를 조금 수정해서 사용했습니다.
그 때는 Flask 서버를 이용해서 데이터를 다른 페이지에 요청을 했었는데요.
이번에는 API URL 에 요청하기 때문에 서버가 필요없습니다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
figure {
margin-top: 100px;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="/">jvvp.tistory.com</a>
</div>
</div>
</div>
<figure>
<div class="container-fluid">
<div class="row">
<div class="container-fluid" id="container"></div>
</div>
</div>
</figure>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/series-label.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="./chart.js"></script>
</body>
</html>
JS
var chart;
var series = [
// { name: 'GXC', data: [] },
{ name: 'ETH', data: [] },
// { name: 'XRP', data: [] }
];
function ticker(idx) {
// url = 'https://api.bithumb.com/public/ticker/{order_currency}_{payment_currency}';
url = 'https://api.bithumb.com/public/ticker/' + series[idx].name + '_KRW';
$.get(url, function(data, status){
point = [new Date().getTime(), parseInt(data['data']['max_price'])];
console.log(point);
var series = chart.series[idx],
shift = series.data.length > 20;
chart.series[idx].addPoint(point, true, shift);
}, 'json');
}
function requestData() {
for (var idx in series){
ticker(idx);
}
setTimeout(requestData, 1000);
}
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'spline',
events: {
load: requestData
}
},
title: {
text: 'Bithumb Live'
},
xAxis: {
type: 'datetime',
tickPixelInterval: 150,
maxZoom: 20 * 1000
},
yAxis: {
minPadding: 0.2,
maxPadding: 0.2,
title: {
text: 'price',
margin: 80
}
},
series: series
});
});
'Language > Javascript' 카테고리의 다른 글
| Summernote 사용하기 (0) | 2020.08.03 |
|---|---|
| 네이버 SmartEditor2 사용하기 (0) | 2020.08.03 |
| jQuery highcharts 를 이용한 실시간 그래프 그리기 (3) | 2020.07.28 |
| jQuery Highcharts 를 이용한 그래프 그리기 -1 (0) | 2020.07.28 |
| jQuery Ajax 다루기 -1 : GET / POST (1) | 2020.07.28 |