728x90
예제
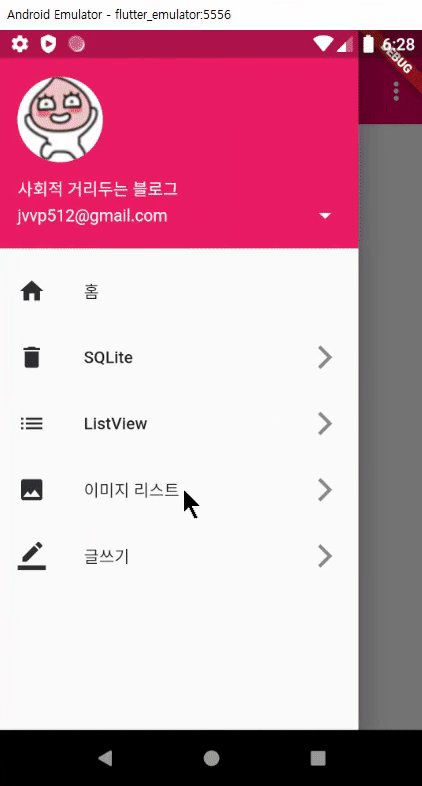
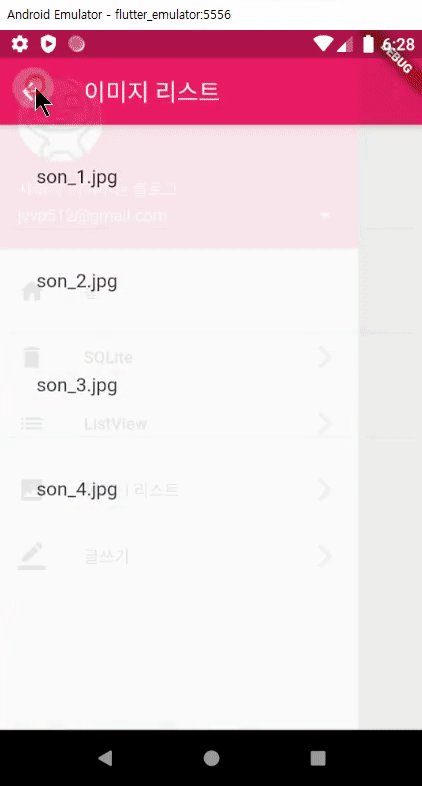
이미지 리스트를 출력해주는 페이지입니다.
import 'package:flutter/material.dart';
import 'package:myblog/image_view_page.dart';
class ImageListPage extends StatelessWidget {
final List<String> images = <String>['son_1.jpg', 'son_2.jpg', 'son_3.jpg', 'son_4.jpg'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('이미지 리스트'),
),
body: ListView.separated(
padding: const EdgeInsets.all(8),
itemCount: images.length,
itemBuilder: (BuildContext context, int index) {
return Container(
padding: const EdgeInsets.all(8),
child: ListTile(
title: Text('${images[index]}'),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => ImageViewPage(path: 'assets/images/${images[index]}')),
);
}
)
);
},
separatorBuilder: (BuildContext context, int index) => const Divider(),
)
);
}
}
assets/images 에 있는 파일이름의 리스트를 선언합니다.
final List<String> images = <String>['son_1.jpg', 'son_2.jpg', 'son_3.jpg', 'son_4.jpg'];
항목을 선택하면 페이지로 이동하며, 이미지의 경로를 전달합니다.
child: ListTile(
title: Text('${images[index]}'),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => ImageViewPage(path: 'assets/images/${images[index]}')),
);
}
)
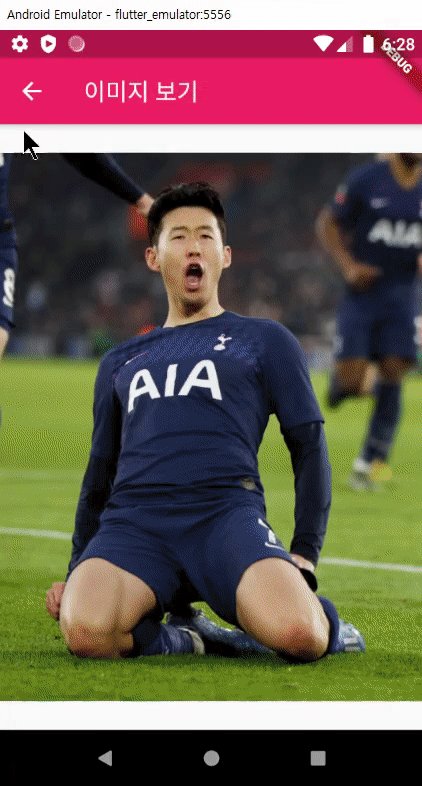
이미지를 보는 페이지입니다.
해당 페이지에서는 전달받은 이미지 경로를 열어서 보여줍니다.
import 'package:flutter/material.dart';
class ImageViewPage extends StatelessWidget {
ImageViewPage({Key key, this.path}) : super(key: key);
final String path;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('이미지 보기'),
),
body: Center(
child: Image.asset(path),
)
);
}
}

'Application > Flutter' 카테고리의 다른 글
| 플러터(Flutter) SQLite 를 활용한 메모장 구현 -1 (0) | 2020.08.10 |
|---|---|
| 플러터(Flutter) PageView 사용하기 (0) | 2020.08.06 |
| 플러터(Flutter) ListView 사용하기 (0) | 2020.08.06 |
| 플러터(Flutter) 멀티 페이지 라우트 설정하기 : Navigator.pushNamed (0) | 2020.08.04 |
| 플러터(Flutter) 페이지 이동하기 : Navigator (0) | 2020.08.04 |