728x90
예제
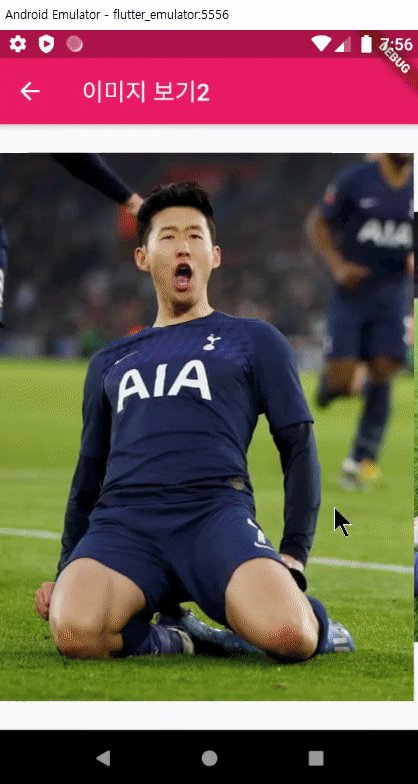
PageView 는 페이지를 슬라이드로 볼 수 있습니다.
초기 선언한 배열의 크기만큼 페이지를 생성하려면 다음과 같이 사용합니다. (initialPage)
import 'package:flutter/material.dart';
class PageViewPage extends StatelessWidget {
final List<String> images = <String>['son_1.jpg', 'son_2.jpg', 'son_3.jpg', 'son_4.jpg'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('이미지 보기2'),
),
body: PageView.builder(
controller: PageController(initialPage: images.length),
itemCount: images.length,
itemBuilder: (BuildContext context, int index) {
return Center(
child: Image.asset('assets/images/${images[index]}'),
);
},
)
);
}
}

'Application > Flutter' 카테고리의 다른 글
| 플러터(Flutter) HTTP 통신 알아보기 -1 (0) | 2020.08.20 |
|---|---|
| 플러터(Flutter) SQLite 를 활용한 메모장 구현 -1 (0) | 2020.08.10 |
| 플러터(Flutter) ListView 를 활용한 이미지뷰어 만들기 (0) | 2020.08.06 |
| 플러터(Flutter) ListView 사용하기 (0) | 2020.08.06 |
| 플러터(Flutter) 멀티 페이지 라우트 설정하기 : Navigator.pushNamed (0) | 2020.08.04 |